xserverでnetlifyをデプロイ
- 公開日:
- 更新日:
- 文字数:1675文字

はじめに
nuxt.jsでデプロイしたいがどのサービスを使ってデプロイしようか迷ってました。
普段はxサーバーを利用しているので、つかいなれたxサーバーでnuxtをデプロイできるか探しましたが、あまりいいやり方はありませんでした。
そこでデプロイする上でnetlifyがとても簡単にgithubを使ってデプロイできるので、そちらを使用しつつ、 xサーバーのメールサーバーを残したいのでxサーバーのDNSを変更してデプロイする方法を紹介します。
前提条件
- Xサーバーを契約してることが前提条件になります。
- 独自ドメインをxサーバーで管理している
- Nuxt.jsでローカルで制作済みを想定しております。
- Github,GitLab,Bitbucketでリポジトリを管理していること。
なぜXサーバー?
人それぞれでやり慣れているツール・サービスがあると思います。先方の要望からxサーバーの場合がいいことや メールアカウントが膨大なため、そのままにして欲しいといった要望があると思います。(要は私がxサーバーに慣れてるだけ)
メリット
理由はアクセス過多やプログラムアップデートによる不都合などでリスク分散したり、
営業やディレクターでも簡単にメールアドレスを作成したりできることですね。
Netlifyのアカウント作成

1.ログイン
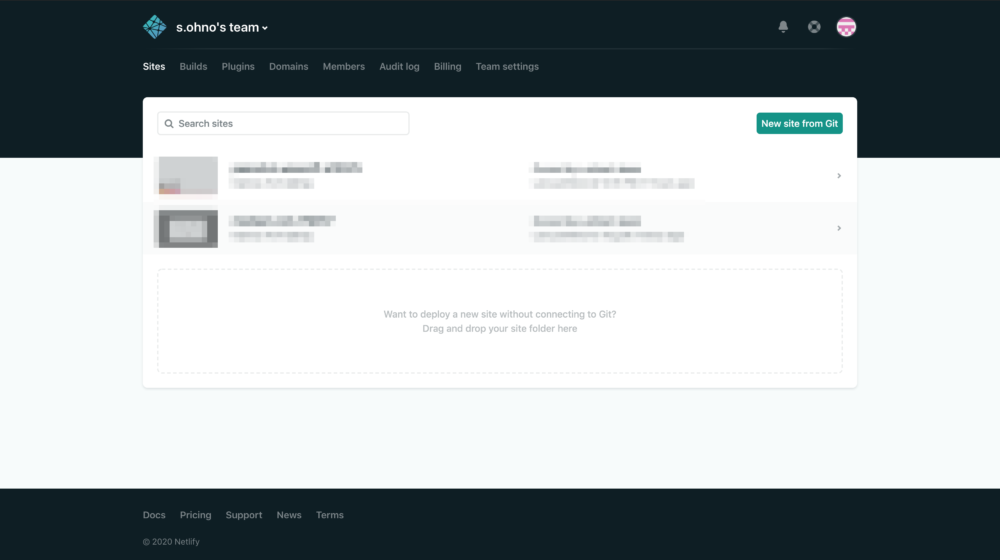
github(GitLab,Bitbucket)でアカウント作成。ログイン後以下のように管理画面が表示されます。緑のボタン「News site from Git」をクリックします。

2.デプロイ作業

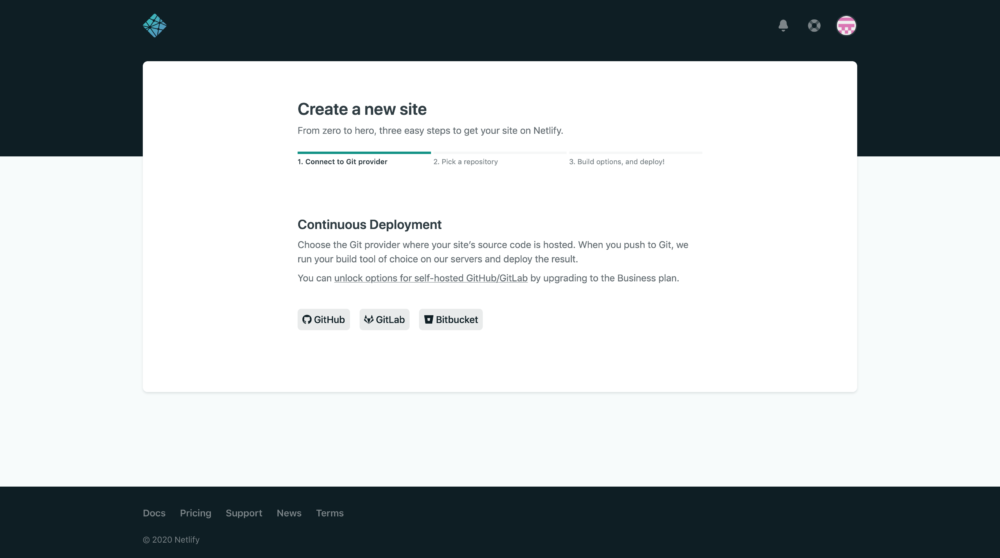
Continus Deploymentで自分のリポジトリを保有しているサービスを選択。私の場合はGithubなのでそれで進めます。

デプロイするリポジトリの選択。

Branch to deploy デプロイしたいブランチを設定します。(masterなど)
Build command yarn build / npm run build (どちらかを設定 )
Publish directory dist(デフォルトで出力されるディレクトリを設定)
設定後、”Deploy site”ボタンでデプロイ開始します。
ドメイン設定

デプロイ作業完了後ドメインが発行されますので、それを独自ドメインに設定します。
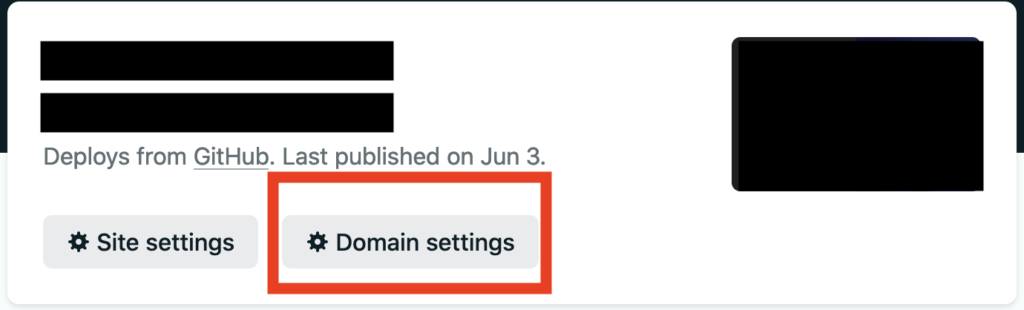
画像のDomain Settingsをクリックします。 Custom domainsの箇所にAdd domain aliasのボタンをクリックして、独自ドメインを追加してください。

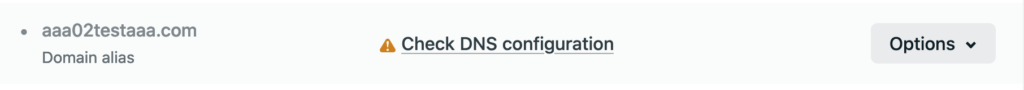
「Check DNS configuration」をクリックするとIPアドレスが表示されますのでそれをメモしておきます。
Create an A record for aaa02testaaa.com pointing to our load balancer’s IP address xx.xxx.xxx.xサーバーのDNSの書き換え
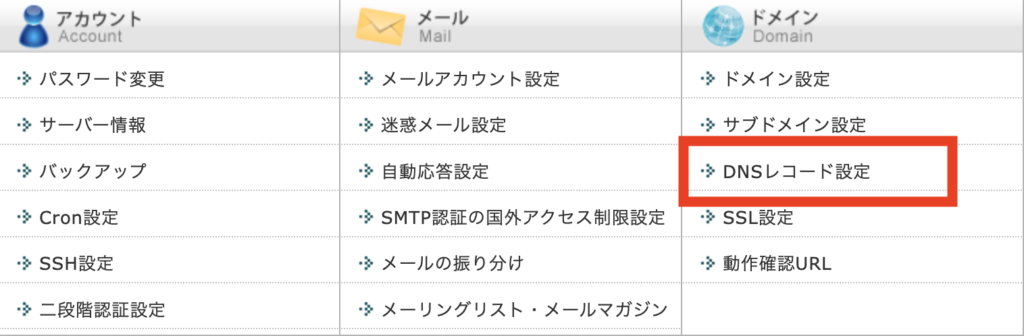
xサーバーのサーバーパネルにログインしてください。 DNSレコード設定をクリックし、対象のドメインを選択後DNSレコード一覧へいきます。

XサーバーのDNSデフォルト設定

以下のように切り替えます。
種別MXはxサーバーのホスト名にします。
種別Aを先ほどメモしたIPアドレスに変更

すぐに反映されないので変更後しばらく時間を置いてからアクセスしましょう。
まとめ
いかがでしょうか。実際に試してみて、SSL設定はNetlifyからではなく、XサーバーからSSL設定を行います。 いっそのことNetlifyで完結したら問題ないのですが、メールの設定を変えるのが面倒だったので今回のようなXサーバーでなんとかNuxt.jsを デプロイしたく調べた方法です。参考に慣れば幸いです。
